티스토리 뷰
동일한 데이터에 대한 변경사항을 여러 components에 반영할 일이 있다.
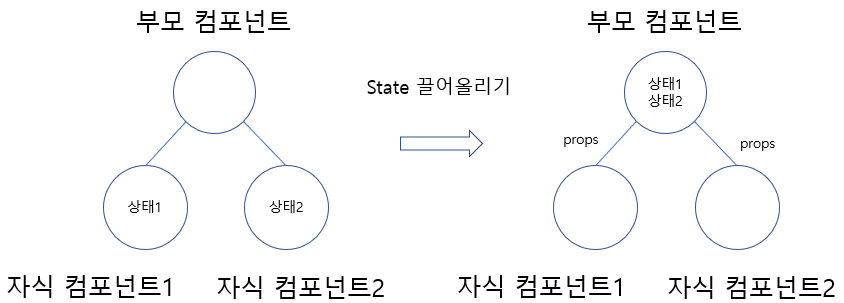
이럴 경우 가까운 트리로 state를 끌어올릴 수 있다.

2개의 자식 컴포넌트가 있고 각 컴포넌트는 독립적인 상태를 가지고 있다.
여기서 두 컴포넌트의 상태를 동기화 하고싶다.
여기서 state를 공유하는 일은 그 값을 필요로하는 컴포넌트간 가장 가까운 공통 조상으로 state를 끌어올리기하여 진행할 수 있다.
State끌어올리기
현재 두 컴포넌트가 각각의 입력값을 각자의 state에 독립적으로 저장하고 있다.
자식 컴포넌트의 각각의 state는 제거하고 그 상태를 부모 컴포넌트에 옮겨 놓는다.

이제 각각의 상태는 하나의 컴포넌트(부모 컴포넌트)에 저장이 된다. 이를 SOT(source of truth, 진리의 원천이래;;;;)라고 한다.
SOT에서 데이터 변경을 관리하고 두 컴포넌트의 상태를 동기화 할 수 있게 되었다.
이러한 방법으로 하나의 컴포넌트와 그 값을 공유해야되는 컴포넌트가 있을 경우 State끌어올리기를 통해 하향식 데이터 흐름으로 구성할 수 있다.
참고 : ko.reactjs.org/docs/lifting-state-up.html
State 끌어올리기 – React
A JavaScript library for building user interfaces
ko.reactjs.org
'front-end > react' 카테고리의 다른 글
| [React공식문서읽기] 접근성 (0) | 2021.04.14 |
|---|---|
| [React공식문서읽기] 합성(Composition) (0) | 2021.04.09 |
| [React공식문서읽기] Form (0) | 2021.04.07 |
| [React공식문서읽기] 이벤트 처리, 조건부 렌더링 (0) | 2021.04.06 |
| [React공식문서읽기] State 와 Lifecycle (0) | 2021.04.04 |