티스토리 뷰
컴포넌트를 통해 UI를 재사용 가능한 개별적인 여러 조각으로 나누고, 각 조각을 개별적으로 살펴볼 수 있다.
컴포넌트는 Javascript의 함수와 유사하다. props라는 parameter를 받아서 화면에 어떻게 표시되는지 작성한다.
Components는 함수 컴포넌트와 클래스 컴포넌트가 있다.
이전에 간략히 작성해둔 함수 컴포넌트와 클래스 컴포넌트에 대한 내용이다
[React]Function Component, Class Component
컴포넌트를 function으로 선언하는것과, class로 선언하는 각각의 방식이 있다. 2가지 선언방식은 어떤점에서 차이가 있을까? 이름 그대로 class component(이하 CC)는 class를 기반으로 작성되는 컴포넌
kmj24.tistory.com
React Element는 컴포넌트로도 나타낼 수 있다.
function Component(props){
return <div>{props.name}</div>;
}
const element = <Components name="컴포넌트"/>;
ReactDom.render(
element,
document.getElementById('root')
);
컴포넌트 합성
컴포넌트는 자신의 출력에 다른 컴포넌트를 참조할 수 있다.

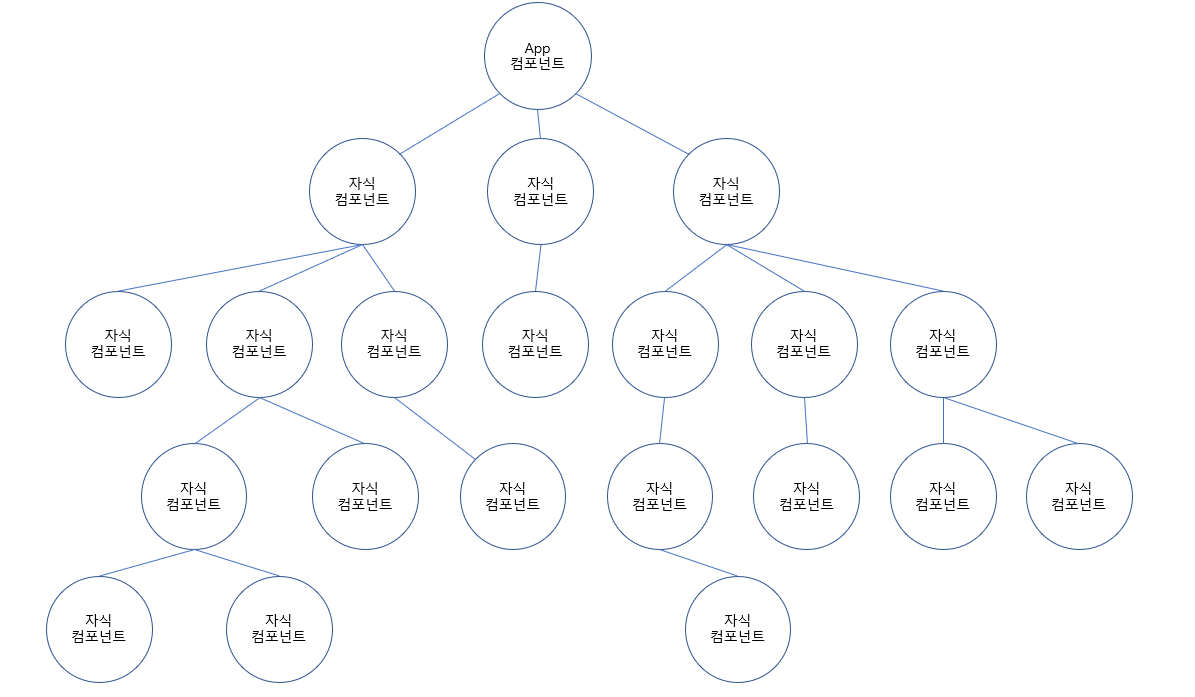
React는 최상위에 App컴포넌트가 있고 하위 컴포넌트가 있는 트리형태이다.

컴포넌트 추출
컴포넌트를 여러개의 작은 컴포넌트로 나눌 수 있다.
작은 컴포넌트들로 나누어 하나의 컴포넌트로 합치면 코드가 단순해질 수 있다.
props는 읽기전용
컴포넌트에서 props의 값을 변경하면 안된다.
참고 : ko.reactjs.org/docs/components-and-props.html
Components and Props – React
A JavaScript library for building user interfaces
ko.reactjs.org
'front-end > react' 카테고리의 다른 글
| [React공식문서읽기] 이벤트 처리, 조건부 렌더링 (0) | 2021.04.06 |
|---|---|
| [React공식문서읽기] State 와 Lifecycle (0) | 2021.04.04 |
| [React공식문서 읽기] Element Rendering (0) | 2021.04.03 |
| [React공식 문서 읽기] JSX 문법 (0) | 2021.04.02 |
| [React]Function Component, Class Component (0) | 2021.03.10 |