티스토리 뷰
러스트로 컴파일 하는 web assembly 앱을 생성해보았다.
선행 조건은 rust, cargo, node, npm이 설치되어 있어야 한다.
wasm package를 build하기위해 wasm-pack을 설치하여야 한다.
wasm을 설치할 터미널에 아래를 입력하자.
cargo install wasm-packwasm-pack이 다운받아지지 않는다면 사이트에서 다운받자
여기서 wasm-pack을 다운받을 수 있다.
https://rustwasm.github.io/wasm-pack/
wasm-pack
rustwasm.github.io
그 다음 rust프로젝트를 생성하자.
cargo new --lib 프로젝트명rust프로젝트가 생성되면 해당 프로젝트의 터미널에 아래를 입력하자.
wasm-pack build그러면 pkg폴더가 생성된다.
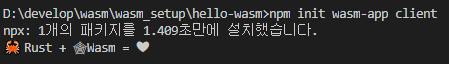
그 다음 터미널에 아래를 입력하여 wasm을 사용할 프로젝트를 생성하자.
npm init wasm-app 프로젝트명
그럼 폴더 아래에 설정한 wasm-app이 생성이된다.
프로젝트명은 임의로 "client"라고 지정했기 때문에 client폴더가 생성된다.

그런 다음 생성된 wasm프로젝트의 package.json에 아래의 내용을 추가한다. (pkg 폴더에 wasm파일이 있으므로...)
"dependencies": {
"hello-wasm": "file:../pkg"
}그 다음 npm install을 해주어서 wasm rust프로젝트와 연결시킨다.
npm install
그 다음 wasm프로젝트의 index.js를 아래와 같이 바꿔준다.
(package.json의 "dependencies"에서 설정한 이름을 import해주도록,,,)

다시 rust 프로젝트가 생성된 폴더로 돌아와, Cargo.tomi파일의 아래에 다음과 같이 내용을 수정한다.

그런다음 src/lib.rs의 내용을 다음과 같이 수정한다.
use wasm_bindgen::prelude::*;
#[wasm_bindgen]
extern {
pub fn alert(s: &str);
}
#[wasm_bindgen]
pub fn greet(name: &str) {
alert(&format!("{}", name));
}alert을 rust로 실행할 수 있도록 하는 내용이다.
이제 wasm을 실행 시킬 수 있는 상태가 되었다.
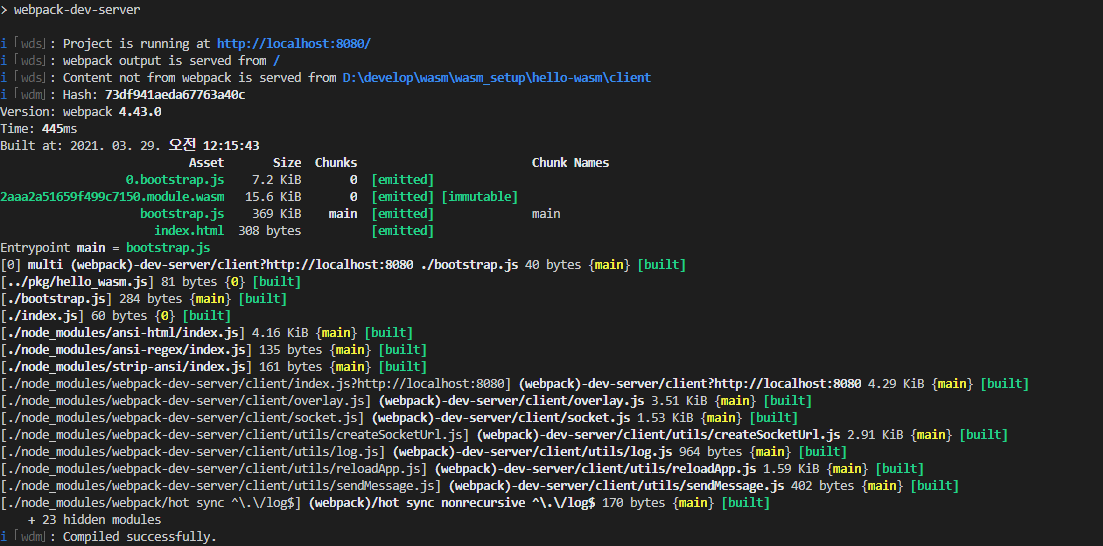
npm run start

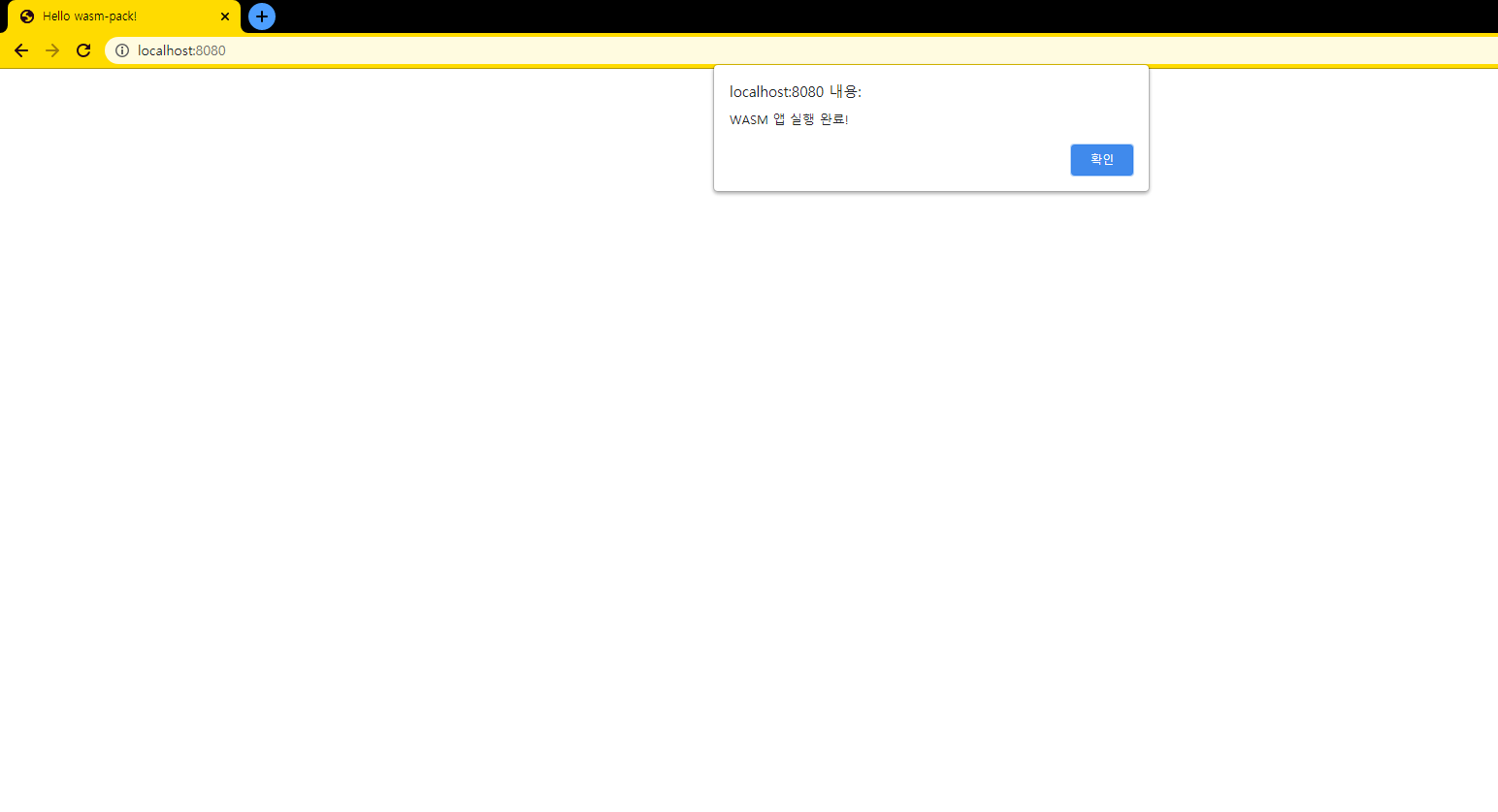
index.js 파일을 다음과 같이 수정한 후 콘솔창에 떠있는 것을 따라 http://localhost:8080으로 접속해보자.

원하는대로 alert창에 입력한 내용이 떴다!!
참고 : developer.mozilla.org/ko/docs/WebAssembly/Rust_to_wasm
Rust를 WebAssembly로 컴파일하기 - 웹어셈블리 | MDN
여러분이 Rust 코드를 가지고 있다면 WebAssembly로 컴파일 할 수 있습니다. 이 튜토리얼은 Rust 프로젝트를 컴파일하여 기존 웹 애플리케이션에서 사용하기 위해 알아야 할 모든 것을 설명합니다.
developer.mozilla.org
'front-end > wasm' 카테고리의 다른 글
| Rust코드로 작성하는 WASM(feat. react) (3) event_listener (0) | 2021.08.30 |
|---|---|
| Rust 코드로 작성하는 WASM(feat. react) (2) document (0) | 2021.08.19 |
| Rust 코드로 작성하는 WASM(feat. react) (1) console.log (0) | 2021.08.16 |
| react에 rust webassembly 프로젝트 연결하기 (0) | 2021.07.30 |