티스토리 뷰
최근 모바일 어플리케이션 개발에 대한 관심이 생겨 react-native를 사용해보기로 했다.
모바일 어플리케이션을 개발하기 위해 여러가지 툴이 있지만, 나에게 가장 익숙한 코딩방식을 제공하는 react-native를 사용해보았다.
react-native란?
- facebook (meta)에서 개발한 오픈소스 모바일 앱 프레임워크이다.
- 프로그래밍 언어가 각각 다른 네이티브와 다르게(Java/Kotlin로 개발하는 Android, ObjectiveC/Swift의 IOS) JS 하나로 IOS, Android 개발이 가능한 크로스플랫폼이다.
- React와 비슷한 문법으로 React 개발자가 쉽게 입문하기 좋다는 특징이 있다.
- React와 동일한 문법을 사용하므로 React웹 개발자를 모바일 개발로 쉽게 이동 시킬 수 있다는 점, Android, IOS를 각각 개발해야 되는 노력이 적어지는 등 기업 입장에서 비용적으로 크게 매력적인 플랫폼이라고 볼 수 있다.
- 네이티브 프레임워크보다 성능이 떨어진다는 단점이 있다.
- 여러 플랫폼에 대응해야 하므로 세밀한 최적화가 네이티브에 비해 제한적인 부분이 있다.
- react-native로 개발하기 위해 android와 ios를 모두 설치해야 한다.
- 어떠한 컴포넌트를 만들때 rn은 bridge를 통해 ios/android로 각각 컴포넌트를 만들게 하도록 한다.
- 즉, rn이 직접 app을 만드는 것이 아닌, ios/android가 app을 만들도록 명령문을 날리는 것이다.
설치
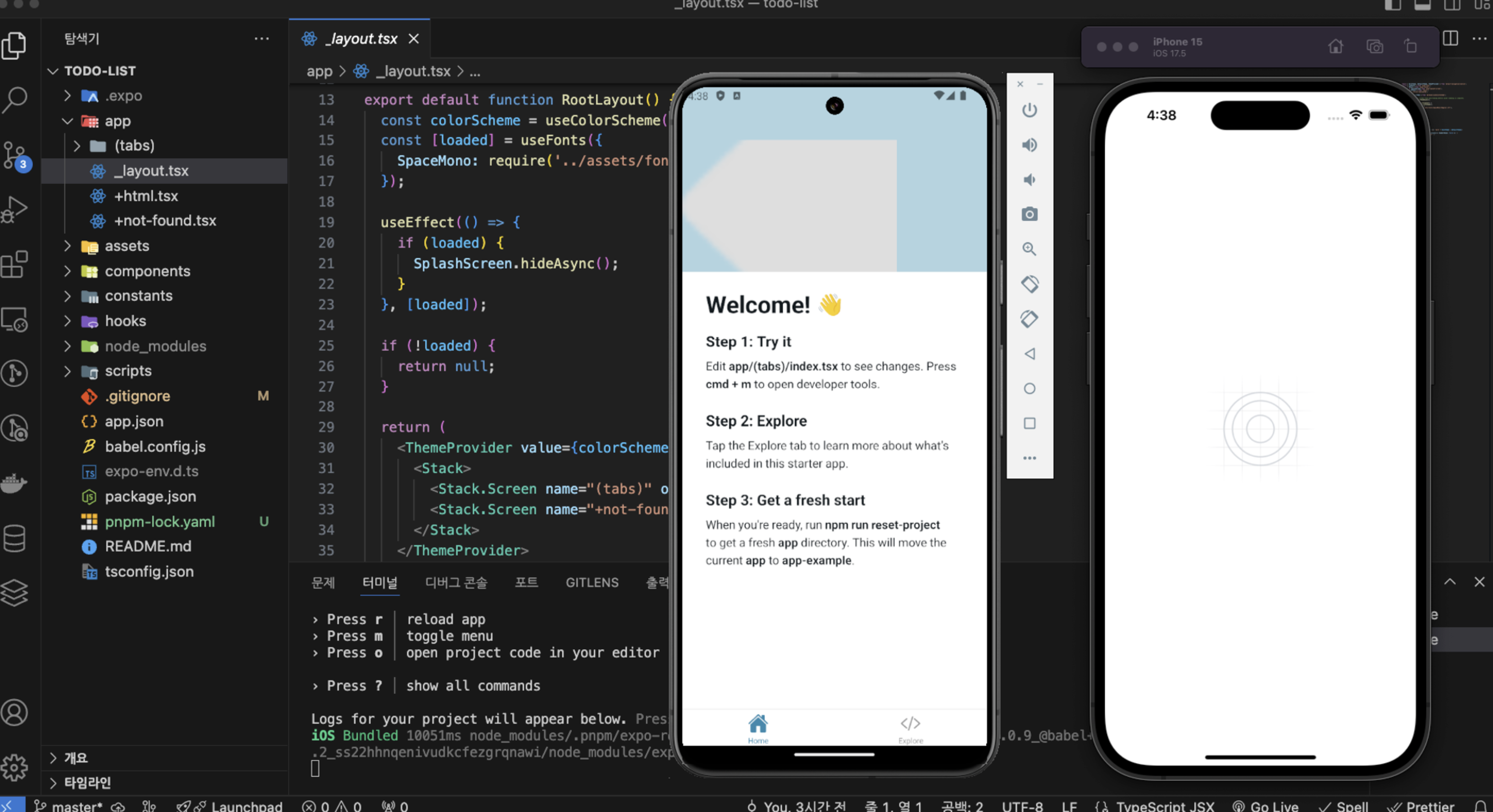
- react-native를 사용하기 위해 쉽게 설치할 수 있는 방법을 expo에서 제공한다.
npx create-expo-app@latest
- react의 cra나 vite 템플릿과 같이 react-native를 개발할 수 있는 템플릿 코드를 제공하며, 이를 설치해 보다 쉽게 react-native를 개발할 수 있도록 한다.
IOS 개발 환경 설정
- IOS를 개발하기 위해 XCode 가 필요하다
돈을 모아서 mac을 사도록 하자.
- mac 환경에서는 XCode가 설치되어 있어야 한다.
- XCode를 설치했다면 IOS를 설치하여 IOS simulator를 사용할 수 있도록 한다.

Android 개발 환경 설정
- Android를 설치하고 emulator를 설치한다.
- 아래 링크를 따라 설치하면 개발환경을 설정할 수 있다.
- https://docs.expo.dev/workflow/android-studio-emulator/
Android Studio Emulator
Learn how to set up the Android Emulator to test your app on a virtual Android device.
docs.expo.dev

'front-end > react' 카테고리의 다른 글
| react-native로 간단한 Todo 앱 구현하기 (0) | 2024.06.08 |
|---|---|
| React query (0) | 2023.05.03 |
| Redux 구현 (0) | 2023.05.03 |
| 가상 돔, Virtual DOM (0) | 2023.05.03 |
| React useState, useEffect Mechanism(with. closure) (0) | 2023.05.03 |