티스토리 뷰
React로 front-end부분을 만들다 문제점을 발견했다.


위의 사진과 같이 navigation bar가 뻥 뚫려버리는 상황이었다.
로그인 박스의 크기가 커서 width가 100%를 초과하고, navbar의 width 100%이라 생긴 문제다.
window size는 모든 컴포넌트에서 필요할 것으로 생각되어 redux로 화면 사이즈를 관리하기로 했다.
화면 사이즈가 변경되면 변경된 사이즈로 styled-component에 대고 로그인 박스의 크기를 조정할 생각이었다.
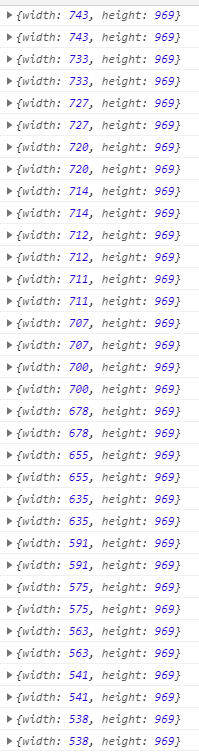
redux에 window 크기를 저장 해놓고 window 크기가 변경될 때 마다 dispatch했는데 문제점을 발견했다.

pixel단위로 dispatch를 하는 것이었다.
이러면 함수를 계속 호출하게 되고 성능상 문제가 생길 수 있다.
그래서 찾아보던 중 throttle이라는 것을 찾았다.
위와 같이 픽셀 단위로 함수가 호출되는 등의 이벤트를 지연 실행시켜 성능상의 유리함을 가져갈 수 있다.
lodash 라이브러리를 다운받아서 throttle을 사용할 수 있다.
npm install lodash @types/lodash --save

throttle을 적용하여 500ms에 한번씩 함수가 호출되도록 수정하였다.
(useCallback을 이용하여 함수를 감싸면 실행되지 않음)

기존 px단위로 상태가 바뀌는 것을 방지하고 화면이 바뀔 때 마다 500ms의 지연을 두고 상태를 바꾼다.
비슷하게 Debounce란게 있다.
Debounce는 동일한 이벤트가 지속적으로 발생할 경우 마지막 이벤트가 끝난 후 + 지연시간이 끝난 후 모든 조건이 충족하면 이벤트를 실행한다.
즉, Throttle은 이벤트가 지속적으로 발생하는 것과 상관 없이 지연시간만을 계산하지만, Debounce는 지연시간+마지막이벤트 시간 모두를 고려한다는 의미이다.
redux로 화면계산하는것도 만들었고, Throttle로 Rerendering도 방지했으니 이제 로그인 박스에 대한 size조절을 구현하면 되겠다 ^---^
'프로젝트 > boilerplate-code만들기' 카테고리의 다른 글
| [React] 회원가입 컴포넌트, 유저정보 수정 컴포넌트 수정 (0) | 2021.04.22 |
|---|---|
| 3번째 리팩토링 진행 현황 (0) | 2021.04.19 |
| boilerplate-code를 3번째 Refectoring을 진행하며 느낀점. (0) | 2021.04.12 |
| [React][Nestjs] 유저정보수정, 회원탈퇴기능 구현 (0) | 2021.03.10 |
| [React][Nestjs] 메인화면/회원가입페이지/로그인페이지 구현 (0) | 2021.03.08 |