티스토리 뷰
브라우저는 가장 많이 사용하는 SW프로그램일 것이다.
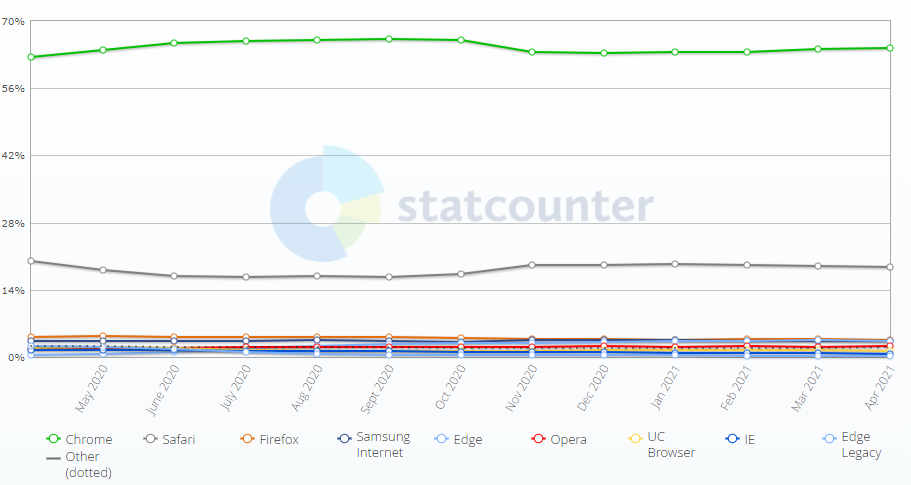
브라우저의 종류로는 IE, Chrome, Safari, Firefox, Opera, Edge 등이 있다.

브라우저의 기능
우리는 브라우를 통해 다양한 것을 할수있다. 영화/드라마와 같은 영상시청, 쇼핑, 게임, 채팅 등등 나열하자면 끝이 없다. 이것을 가능하게 하는 것을 이해하기 위해 브라우저와, DOM은 무엇이고 Virtual DOM은 무엇인지에 대한 내용을 정리하고자 한다.
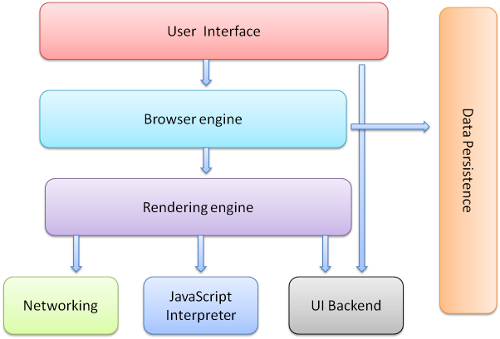
브라우저의 구조
DOM과 Virtual DOM을 이해하기 전 브라우저의 구조와 렌더링방식의 이해가 필요하다.
브라우저는 HTML파일과 CSS명세에 따라 HTML 파일을 해석하여 표시하는데 이 명세는 웹 표준화 기구인 W3C(World Wide Web Consortium)에서 정한다.
브라우저의 역할은 HTML, CSS, Javascript, WASM과 같은 언어를 해석하여, 렌더링하여 화면에 출력시켜 준다.

1. UI, User Interface
- 브라우저의 UI는 보통 다음과 같이 이루어져 있다.
- 주소 표시줄
- 이전 페이지로 돌아가기 / 다음페이지로 이동하기
- 북마크
- 새로고침
- 로딩 중지
- 홈으로 이동하기
2. Browser engine
- UI와 렌더링 엔진 사이의 동작을 제어
- 사용자가 UI의 특정 버튼을 눌렀을 경우 이를 수행하도록 한다.
3. Rendering Engine
- 요청된 콘텐츠를 화면에 표시
- Blink(Chrome, Opera, Edge, Whale), Gecko(Firefox), Webkit(Safari)등이 있다.
4. Networking
- HTTP와 같은 Network호출에 사용됨
- Server에 Request, Response
5. UI Backend
- OS별 Interface를 따르는 UI를 처리
6. Javascript Interpreter
- JS 코드를 해석하고 실행
- Chrome 탑재된 V8엔진이 있다.
7. Data Persistence
- 데이터를 저장하는 계층
- Cookie나 Local Storage등이 있다.
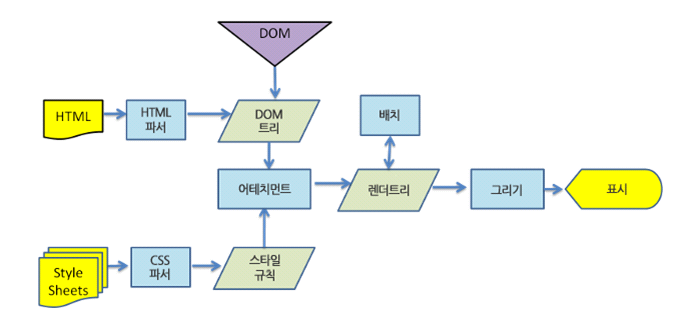
Browser Rendering 과정
브라우저를 렌더링 하기 위해 렌더링 엔진을 사용한다.
렌더링 엔진의 동작의 순서는 크게 4가지로 구성할 수 있다

1. Parsing
- Parsing이란 토큰화된 코드를 구조화 하는 과정이다.
(Parsing을 전문적으로 해주는 것을 Parser라고 한다.)
- 토큰화란 의미있는 최소단위로 코드를 나누는 과정을 의미한다.
- 파싱을 통하여 언어가 Syntax에 맞게 작성이 되어있는지 검사한다.
- HTML파일로 DOM 트리구축, CSS파일로 CSSOM 트리 구축
- HTML을 파싱하여 Parse Tree를 생성하고, 이를 이용하여 DOM Tree를 새로 만든다.
- CSS Parser는 CSS파일 모두를 다운 받은 후에 Parsing을 실행할 수 있으며, CSS Parsing이 모두 종료되면 CSSOM(CSS Object Model) 트리를 구성한다. (스타일, 규칙, 선택자 등의 정보가 node에 입력된다.)
2. Render Tree
- DOM및 CSSOM을 결합하여 Render Tree 구축
- 화면에 나타나는 요소를 결정(attachment)하는 트리
- 요소의 Style이 계산된다.
3. Layout / Reflow
- 각 노드의 좌표가 주어지고 화면의 어디에 나타나야 할 지 위치가 계산된다.
- Root Object부터 재귀적으로 실행이 된다.
- 노드의 크기와 위치가 처음 결정되는 시기를 Layout이라 하며, 이를 후속 재계산을 한다면 Reflow라고 한다.
4. Painting
- Rendering된 요소에 color를 입힌다.
- Root Object부터 재귀적으로 실행되며, 트리의 각 Node를 거치며 paint() 메소드를 호출한다.
(layout과정을 시각적으로 표현한 영상)
DOM, Document Object Model
DOM은 HTML, XML 문서의 프로그래밍 interface이다.
문서의 구조화 된 표현을 제공하며, 프로그래밍 언어가 DOM 구조에 접근하여 문서 구조를 동적으로 변경할 수 있도록 돕는다. Node와 property, method를 가지고 있는 Object 문서로 표현하며, 이들은 Web page를 script 또는 프로그래밍 언어들에서 사용될 수 있도록 연결시켜주는 역할을 담당한다.
<html>
<body>
<form>
<input></input>
<div>text</div>
<div>
<img src="dir/sample.png"/>
</div>
</form>
</body>
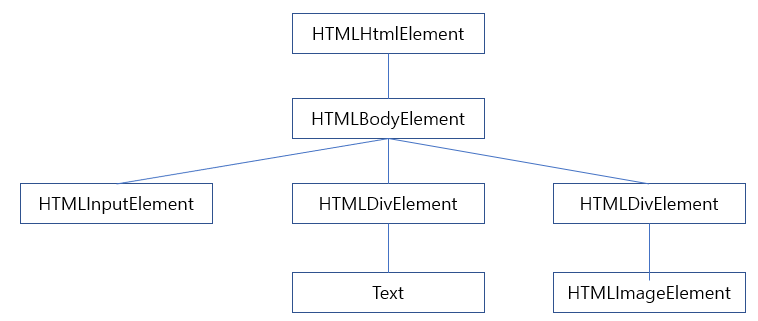
</html>위의 코드는 아래의 DOM트리 형태로 변환될 수 있다.

Virtural DOM
DOM에 변화가 생기면 위의 Rendering과정을 반복한다.
복잡한 SPA(Single Page Application)에서는 DOM조작이 많이 발생하는데, 그때마다 Rendering과정을 거치게 될 것이고, 이는 굉장히 비효율이다.
이러한 비효율적인 프로세스를 해결하기위해 Virtual DOM을 사용할 수 있다.
만약 DOM에 변화가 생긴다면 그 내용을 Real DOM에 적용되기 전에 Virtual DOM에 먼저 적용시킨 후 최종 결과를 Real DOM에 전달해 줌으로써, 브라우저에서 발생하는 불필요한 연산의 양을 줄이는데 도움을 줄 수 있다.
또한 DOM fragment를 관리하는 과정을 자동화 해준다. 만약 직접 이러한 과정을 작성한다고 한다면, 상태를 계속 파악하고 있어야 하며, 이는 생산성을 떨어뜨리게 될 것이다.
Virtual DOM 작동 방식
- 데이터가 변경될 때 마다 전체 UI가 Virtual DOM 으로 다시 렌더링 된다.
- 그 다음 이전 DOM과 새로운 DOM의 표현 간 차이가 계산된다.
- 계산이 끝나고 Real DOM에는 실제로 변경된 항목만 업데이트 된다.
참고 사이트
StatCounter Global Stats - Browser, OS, Search Engine including Mobile Usage Share
Tracks the Usage Share of Search Engines, Browsers and Operating Systems including Mobile from over 10 billion monthly page views.
gs.statcounter.com
wormwlrm.github.io/2021/03/27/How-browsers-work.html
프론트엔드 개발자라면 알고 있어야 할 브라우저의 동작 과정 - 재그지그의 개발 블로그
브라우저에서 어떤 과정을 통해 렌더링이 실행되는지에 대해 알아봅니다.
wormwlrm.github.io
[번역] 리액트에 대해서 그 누구도 제대로 설명하기 어려운 것 – 왜 Virtual DOM 인가? | VELOPERT.LOG
리액트를 지난 2년간 사용하면서도 막상 말끔하게 설명하라고 하면 어려웠던 주제, 원래 번역글은 잘 안쓰지만 글 자체가 구성이 잘 되어있어서 글을 번역해보았습니다. 원본: https://hashnode.com/p
velopert.com
developer.mozilla.org/ko/docs/Web/Performance/How_browsers_work
웹페이지를 표시한다는 것: 브라우저는 어떻게 동작하는가 - Web Performance | MDN
a developer should strive to achieve these two goals. To understand how to improve performance and perceived performance, it helps to understand how the browser works.
developer.mozilla.org
developer.mozilla.org/ko/docs/Web/API/Document_Object_Model/Introduction
DOM 소개 - Web API | MDN
이 문서는 DOM에 대한 개념을 간략하게 소개하는 문서이다: DOM 이 무엇이며, 그것이 어떻게 HTML, XML (en-US) 문서들을 위한 구조를 제공하는지, 어떻게 DOM 에 접근하는지, API 가 어떻게 사용되는지에
developer.mozilla.org
github.com/sudheerj/reactjs-interview-questions#what-is-react
sudheerj/reactjs-interview-questions
List of top 500 ReactJS Interview Questions & Answers....Coding exercise questions are coming soon!! - sudheerj/reactjs-interview-questions
github.com
'front-end' 카테고리의 다른 글
| useTrie 문자열 자동 완성 hook (0) | 2023.05.03 |
|---|---|
| SSR 학습 (0) | 2023.05.03 |
| Monorepo (0) | 2023.05.03 |
| 데이터 바인딩 (0) | 2021.04.28 |
| package.json (0) | 2021.02.03 |